Отличный дизайн с функциями на вид материалов файлов или статей для uCoz, который корректно выводит информацию в 2 колонки в адаптивном стиле. Что-то похожее по стилистике на сайте размещал, и давно хотел на этом сайте поставить в колонку вид материалов под главную страницу. Где все подогнал, и был момент установки, но пока решил, что все установится позже и держал на тестовой площадке.
Но сейчас понял, что не буду менять, а все таки небольшие детали пришлось изменить в стилистике, и сделать его адаптивным под все мобильные аппараты, то думаю такой вид может пойти на различные тематические интернет ресурсы. Ведь под такой стиль отлично будут смотреться новостные блоки, а также материал, что нужно скачать, где самостоятельно добавить шрифтовых кнопок, что украсят вид.
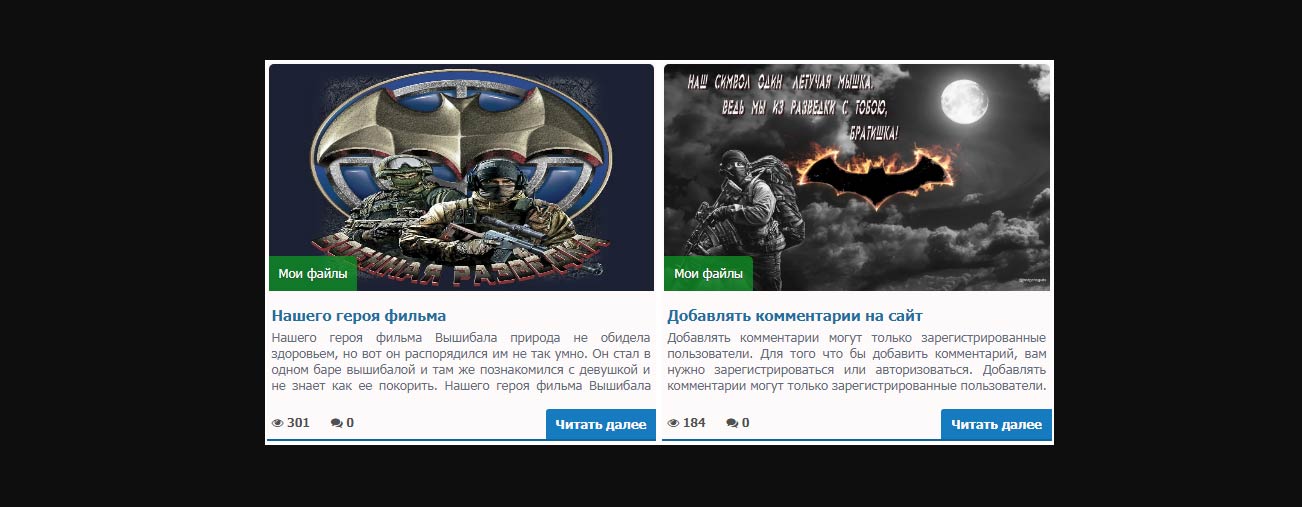
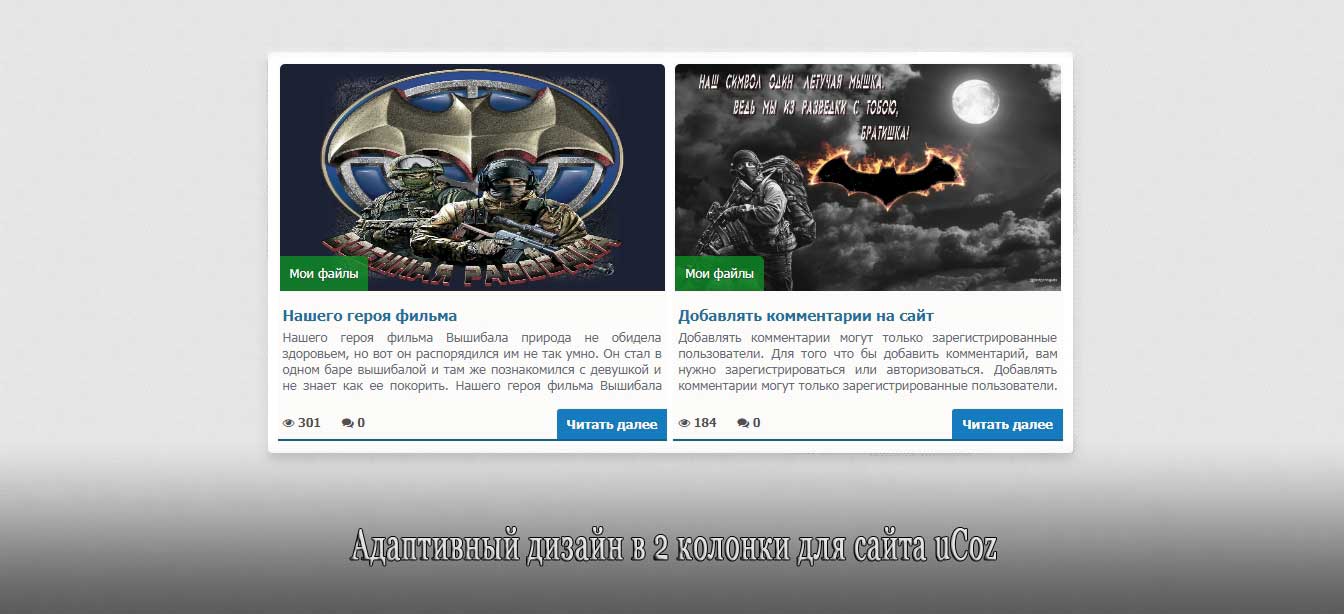
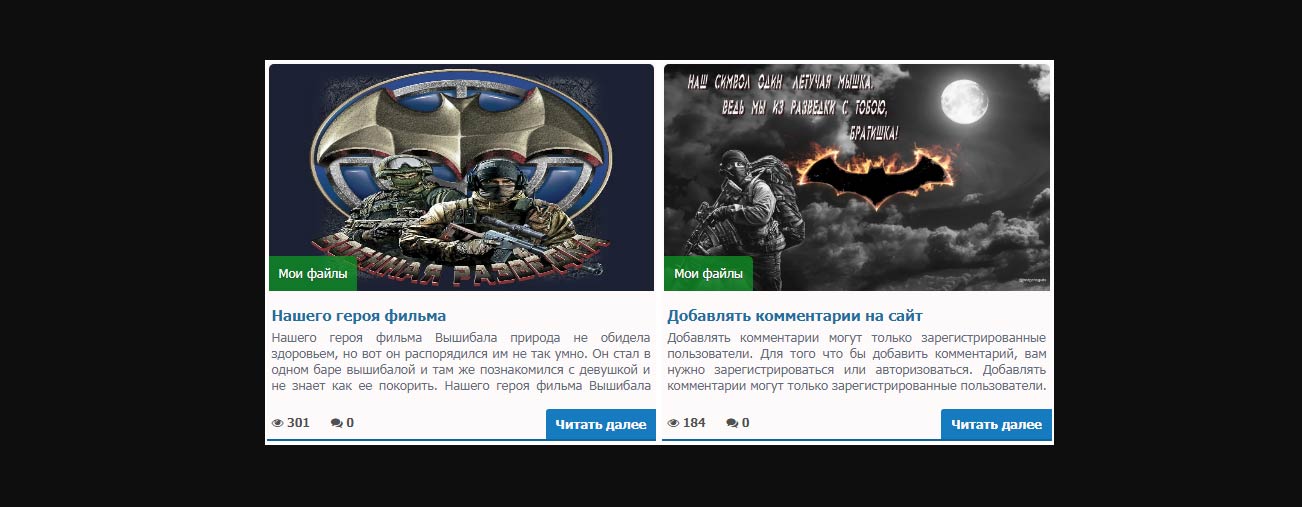
При открытие страница или сайта, где находится вид с материалом, где по умолчанию наблюдаем две колонки, также на изображение светло зеленая гамма, что по центру прописана категория.

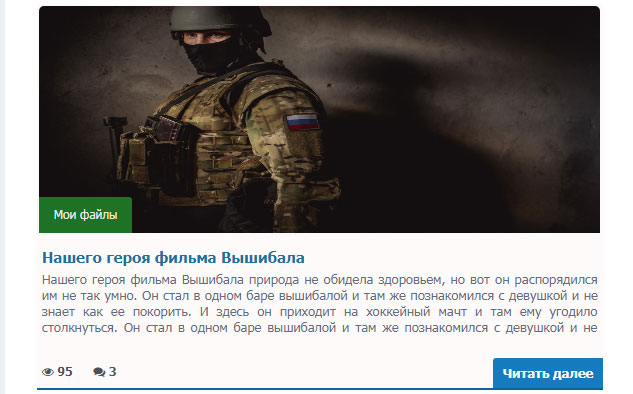
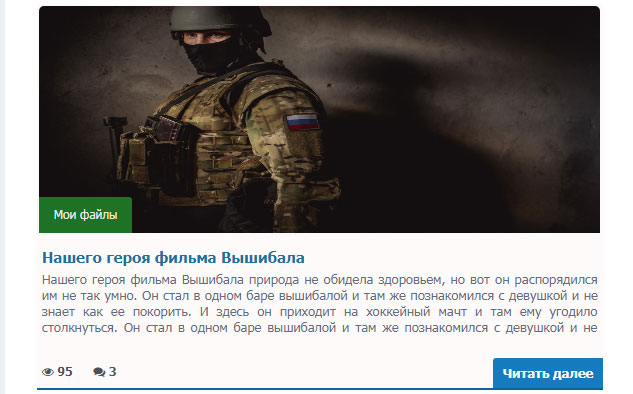
Здесь вид наблюдаем с планшета или смартфона, где по адаптивности не стал сильно напрягаться, а больше сделал вид резиновый, чтоб автоматически подходил под заданный размер.

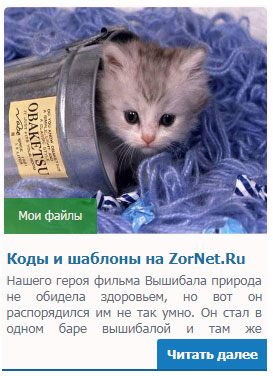
Здесь большая вероятность вид идет с мобильного аппарата, так как точно сказать не могу, все проверялось с браузера. Что насчет онлайн проверок, то там аналогично все корректно выводит по всем заданным параметрам.
Теперь сама установка:
Здесь не чего сложного нет, выбираем раздел, где по умолчанию операторы заточены под каталог файлов.
HTML
Код
<div class="kaneias-vudsa">
<div class="vid-materiala"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a> <div class="kategorua"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </div>
<div class="dusanika_adekusen"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="kusana_kusen">$MESSAGE$</div>
<div class="eDetails"><div class="dakuteblom"> <span><i class="fa fa-eye"></i> $READS$</span> <span><i class="fa fa-comments"></i> $COMMENTS_NUM$</span> </div></div>
<div class="kapenun-material"><a href="$ENTRY_URL$">Читать далее</a></div>
</div>
CSS
Код
.kaneias-vudsa {
margin-bottom: 30px;
border-bottom: solid 2px #10639a;
display: inline-block;
background-color: #fdfafa;
width: 49%;
float: left;
margin: 10px 3px 0px 3px;
}
.vid-materiala img {
width: 99%;
height: 227px;
border: 2px solid #fff9f9;
border-radius: 7px 7px 1px 1px;
/* box-shadow: 0px -1px 6px 0px rgba(72, 67, 67, 0.57); */
box-shadow: 0px -1px 3px 1px #888888b3;
}
.vid-materiala img:hover{
opacity:0.9;
}
.dusanika_adekusen{
padding: 10px 12px 0 5px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.dusanika_adekusen a{
color: #1c71a2;
font-size: 15px;
padding: 0;
font-weight: bold;
}
.dusanika_adekusen a:hover{
color: #582f0c;
}
.kusana_kusen{
text-align: justify;
padding: 5px;
max-height: 61px;
overflow: hidden;
}
.kapenun-material {
border-radius: 3px 0 0 0;
float: right;
margin-top: -30px;
background-color: #167bbf;
padding: 7px 10px;
}
.kapenun-material:hover{
background-color: #16941a;
}
.kapenun-material a{
color: #fdf7f7;
font-weight: 700;
font-size: 13px;
}
.kapenun-material a:hover{
color: #f9f4f4;
}
.dakuteblom a{
color: #555658;
}
.dakuteblom{
font-size: 12px;
padding-left: 5px;
padding-top: 0px;
font-family: Tahoma, Geneva, sans-serif;
}
.dakuteblom span{
margin-right: 17px;
font-weight: bold;
text-shadow: 0 1px 0 rgba(253, 247, 247, 0.99);
color: #4f5052;
}
.kategorua a{
background: rgba(33, 136, 44, 0.82);
color: #f1ebeb;
display: block;
font-size: 12px;
height: 6px;
line-height: 5px;
margin: -41px 0px 0px 2px;
padding: 15px;
position: absolute;
width: auto;
border-radius: 0px 3px 0px 0px;
}
.kategorua a:hover{
text-decoration:none;
background: rgba(13, 105, 17, 0.89);
}
@media screen and (max-width: 1124px){
.kaneias-vudsa{
width: 48%;
margin: 1%;
}
}
@media screen and (max-width: 860px){
.kaneias-vudsa{
width: 96%;
margin: 2%;
}
}
@media only screen and (max-width:460px){
.dakuteblom{
display: none;
}
}
@media only screen and (max-width: 460px){
.ranikas_terbla_mkusen a{
color: #307AA5;
font-size: 15px;
}
}
@media only screen and (max-width: 680px){
.kusana_kusen{
margin: 0px 0px 17px 0px;
}
}
@media only screen and (max-width: 460px){
.ranikas_terbla_mkusen a{
color: #1e6994;
font-size: 13px;
}
}
Вот и все, что теперь можете кардинально изменить на сайте стилистику, хоть и для светлого сайта идет этот вид в 2 колонки. Но не забываем, что в CSS можно изменить гамму цвета и поставить вам нужную, что соответствует основному дизайн сайта.
Источник: http://zornet.ru/load/adaptivnyj_dizajn_v_2_kolonki_dlja_sajta/81-1-0-9992